Terdapat 2 jenis visual format pada media digital. Yaitu vector graphic dan raster/bitmap image. Biarpun mempunyai tujuan serupa yaitu menampilkan visual graphic, namun memiliki sifat yang berbeda. Memiliki pengertian dan penggunaan yang tepat akan sangat membantu workflow desainer dalam mendesain dan menciptakan visual yang kreatif.

Raster/bitmap image adalah kumpulan/susunan dari sejumlah pixel. Pixel itu sendiri adalah elemen terkecil dari media visual digital yang berisi informasi warna. Sedangkan vector graphic adalah sebuah bentuk geometris yang dibentuk oleh perhitungan matematis berdasarkan titik-titik koordinat yang ditentukan.
Raster/Bitmap Image
Raster/bitmap image umumnya diukur menggunakan satuan pixel dan terdapat standar pengukuran resolusi untuk masing-masing penggunaan. Contohnya pada layar/digital display umumnya menggunakan standar 72 PPI (Pixel Per Inch) dan untuk kebutuhan cetak ukuran normal, umumnya menggunakan standar 300 PPI (Pixel Per Inch). PPI menentukan banyaknya pixel di dalam setiap inci gambar tersebut.

Raster/bitmap image dapat memiliki informasi warna yang beragam pada setiap titiknya; namun demikian, kualitasnya akan berkurang (gambarnya akan terlihat pecah) jika ukuran gambar diperbesar dari ukuran awalnya. Untuk hasil yang maksimal, perhatikan ukuran pixel dan resolusi pada gambar raster/bitmap.
Some offset printers (paper printing) require a minimum of 300 PPI Some screen printers (cloth printing) require a minimum of 240 PPI Large format printers (banners, billboards) vary a lot because it also depends on the distance from which the sign is going to be viewed – could be as low as 20 or more than 200.
Vector-conversions.com – Raster vs Vector
Format visual ini digunakan untuk gambar dengan informasi warna yang sangat dinamis (sangat banyak); seperti contohnya pada foto atau pada ilustrasi dengan percampuran warna yang halus (bergradasi). Aplikasi yang biasa digunakan untuk menghasilkan/mengubah format visual ini adalah Adobe Photoshop, Corel Painter, dan Paint Shop. Adapun format file yang dihasilkan seperti, jpg, jpeg, gif, png, tif, tiff, bmp, psd, dan pdf (yang dibuat berasal dari raster/bitmap image).
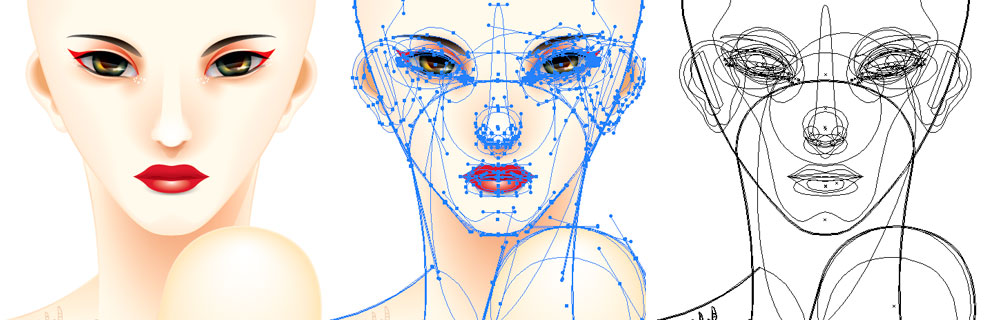
Vector Graphics
Dikarenakan vector graphic dihasilkan dari perhitungan matematis yang menjadi sebuah bentuk, maka gambar yang dihasilkan tidak bergantung dengan ukuran pixel ataupun resolusi. Hal ini mengakibatkan vector graphic dapat diperbesar/dicetak hingga ukuran apapun!
If it needs to be realistic and looks natural, it should be raster. Use vector if it needs to be precise, sharp, or scalable. But, use both if you need to!
Irvan Subekti – IS Creative

Berbeda dengan raster/bitmap image yang lebih sulit pada saat perlu di-edit kembali, Vector graphic memiliki sifat yang editable atau dapat diubah/edit kembali selama format filenya mendukung (raw format). Bagi desainer visual tentunya format ini ideal dalam hal membuat elemen visual yang tidak terlalu memerlukan detail bentuk dan kerumitan warna tingkat tinggi seperti, logo, ilustrasi, desain icon, text/tulisan.
Program aplikasi yang umumnya digunakan untuk menghasilkan vector graphic adalah Adobe Illustrator, Corel Draw, dan Freehand. Sedangkan format file yang biasa digunakan adalah eps, ai, cdr, svg, pdf (yang berasal dari file vector).
Use the best of both world!
Tim desainer IS Creative telah terbiasa dalam menggabungkan dua format visual tersebut untuk menghasilkan karya-karya yang berkualitas.

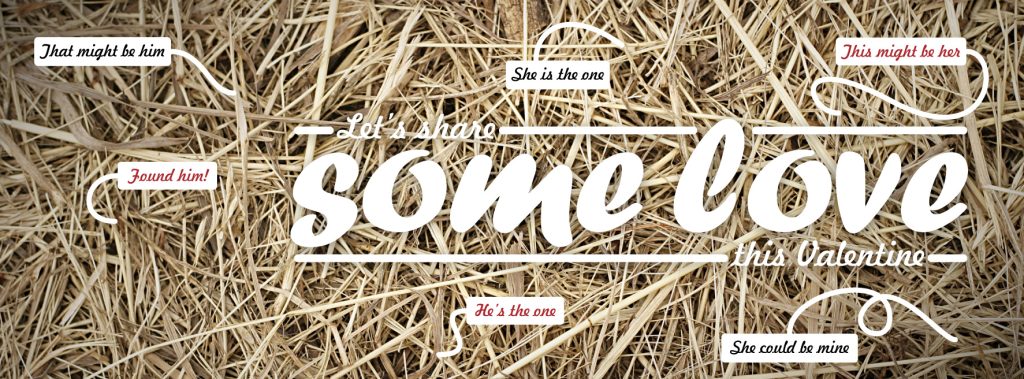
Disaat membuat sebuah desain poster yang memiliki background hasil foto digabungkan dengan informasi (text) sebagai kontennya, pertama-tama kita gunakan Photoshop untuk meng-edit background foto tersebut yang kemudian di-save dalam file format raster/bitmap.
Background foto tersebut lalu di-import kedalam Illustrator untuk ditambahkan elemen tulisan/text yang menjadi konten utamanya dalam format vector. Hal ini membuat background yang dihasilkan tetap natural namun text yang berada didepannya tetap tajam dan maksimal saat dicetak.
Sebagai desainer, langkah awal dalam menentukan penggunaan kedua format ini adalah dengan mengerti kelebihan dan kekurangan dari keduanya. Dengan memahami tujuan desainmu dan elemen-element yang akan digunakan di dalamnya, kamu dapat menentukan mana format visual yang paling tepat untuk digunakan; apakah vectorman ataukah rastersaurus?
Share pengalamanmu sebagai desainer mengenai format visual pada kolom komentar di bawah ini.



